
Bytes em uma dieta: a jornada para reduzir o tamanho da imagem para o site Nirvana

Na era digital, onde os períodos de atenção são curtos e os tempos de carregamento do site são críticos, o tamanho das imagens em um site desempenha um papel crucial. O carregamento da página pode ser dificultado por arquivos de imagem grandes, afetando a experiência do usuário e as classificações dos mecanismos de pesquisa. É imperativo encontrar o delicado equilíbrio entre a qualidade da imagem e o tempo de carregamento. Neste artigo, mergulhamos na arte de reduzir o tamanho das imagens para sites - uma prática fundamental para otimizar o desempenho, melhorar a experiência do usuário e garantir que sua presença on-line seja rápida e visualmente atraente.
Antes de mergulhar nos métodos de redução do tamanho da imagem, é essencial entender o tamanho ideal do arquivo para imagens de sites. O tamanho do arquivo de imagens para sites é uma consideração importante para desenvolvedores e designers da web. Isso afeta o tempo de carregamento de páginas da web, o que é crucial para fornecer uma boa experiência ao usuário. Em geral, recomenda-se manter os tamanhos dos arquivos de imagem abaixo de 100 KB sem comprometer a qualidade. Isso garante tempos de carregamento mais rápidos e uma experiência de usuário mais suave.
Agora que estabelecemos a importância do tamanho da imagem na otimização da web, vamos nos aprofundar em uma estratégia fundamental: redimensionar imagens. As dimensões de uma imagem afetam diretamente seu tamanho de arquivo e, ajustando-as para atender aos requisitos do seu site, você pode obter reduções significativas nos tempos de carregamento.
Para usuários Mac que buscam uma maneira perfeita de otimizar imagens sem a necessidade de software de terceiros, o aplicativo Preview oferece uma solução simples. Siga estas etapas para reduzir eficientemente o tamanho da imagem do site:
Passo 1. Comece localizando a imagem que você deseja redimensionar e abra-a usando o aplicativo Visualizar em seu Mac. Abra o arquivo de imagem clicando com o botão direito do mouse e escolhendo "Abrir com" seguido de "Visualizar".
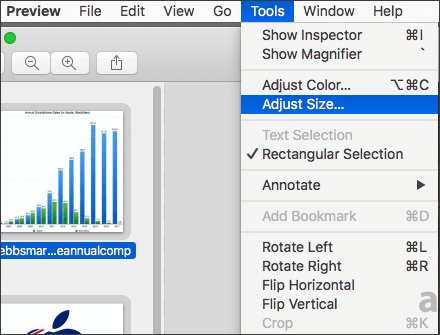
Passo 2. Navegue até o menu "Ferramentas", escolha "Ajustar tamanho" e especifique as dimensões desejadas. Certifique-se de que a proporção seja mantida para evitar distorções.

Passo 3. Depois de ajustar o tamanho e formato, clique no botão "OK". Salve a imagem otimizada selecionando "Arquivo" > "Exportar" e escolhendo um local para o arquivo.
Leia mais:
O Melhor Compressor de Imagem: Classificações e Recomendações de Software
Como comprimir foto no iPhone? 5 maneiras comprovadas de reduzir o tamanho da imagem
Para usuários Windows , o Microsoft Paint fornece um método simples. Ao aproveitar os recursos nativos do Windows Paint, você pode redimensionar e otimizar imagens para seu site de forma rápida e fácil. Siga estas etapas para reduzir o tamanho da imagem de forma eficiente:
Passo 1. Abra o Paint e use o menu "Arquivo" para abrir a imagem.
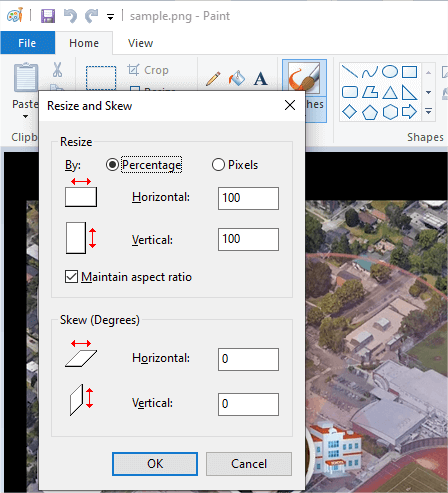
Passo 2. Clique na opção "Redimensionar" na barra de ferramentas. Uma caixa de diálogo surgirá, permitindo que você modifique as dimensões.
Passo 3. Na caixa de diálogo "Redimensionar e inclinar", você pode inserir a porcentagem desejada ou as dimensões de pixel para a imagem. Para manter a proporção original, verifique se a caixa de seleção "Manter proporção" está marcada.

Passo 4. Depois de ajustar o tamanho, clique no botão "OK". Salve a imagem redimensionada selecionando "Arquivo" > "Salvar como" e escolha um local para o arquivo.
Windows Photo é outra opção para redimensionar imagens. Ao utilizar os recursos nativos do Windows Fotos, você pode facilmente redimensionar e otimizar fotos para o seu site. Siga estas etapas para compactar o tamanho da imagem do site:
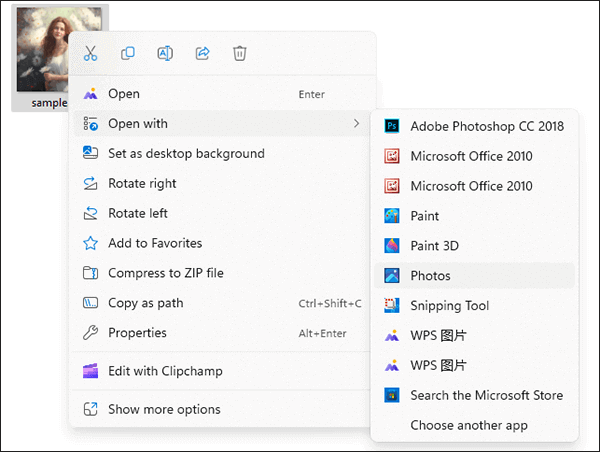
Passo 1. Localize a foto que deseja redimensionar, clique com o botão direito do mouse sobre ela e selecione "Abrir com" > "Fotos".

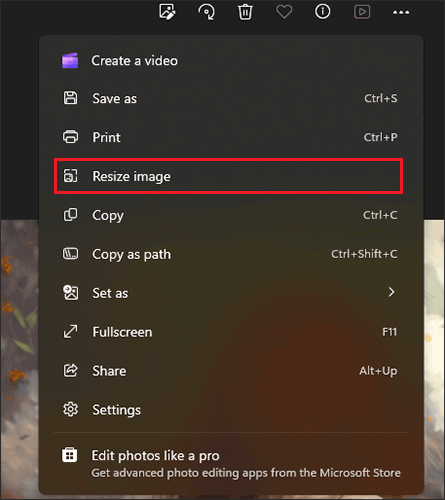
Passo 2. Quando a foto estiver aberta no Windows Fotos, clique nos três pontos (reticências) no canto superior direito para abrir o menu. Selecione "Redimensionar imagem" na lista suspensa.

Passo 3. No menu "Redimensionar", serão apresentadas opções de tamanho pré-definidas. Escolha aquele que se alinha com os requisitos do seu site. Além disso, você pode selecionar "Personalizado" para inserir dimensões específicas.
Passo 4. Depois de selecionar o tamanho de destino, clique no botão "Salvar uma cópia" para salvar a imagem.
Pode gostar:
Como comprimir GIF sem perder qualidade: 6 métodos comprovados
Como comprimir imagens no PPT: 6 dicas e técnicas pro
Para usuários mais avançados, o Adobe Photoshop oferece recursos abrangentes para redimensionamento de imagens. Adobe Photoshop é um software líder de edição gráfica conhecido por sua versatilidade em manipulação de imagem e design gráfico. Amplamente utilizado por profissionais, ele oferece um conjunto abrangente de ferramentas para tarefas que vão desde a edição básica de fotos até projetos de design intrincados. Siga estas etapas para reduzir as imagens do site:
Passo 1. Execute o Adobe Photoshop e abra a imagem que deseja otimizar selecionando "Arquivo" > "Abrir" e navegando até o arquivo de imagem.
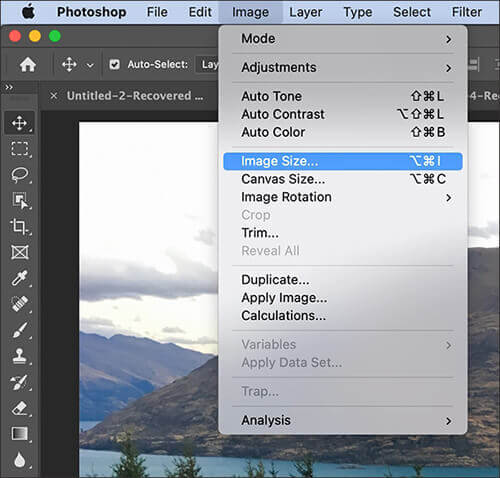
Passo 2. Quando a imagem estiver aberta, vá para o menu "Imagem" e escolha "Tamanho da imagem". Uma caixa de diálogo será exibida, exibindo as dimensões atuais da imagem.

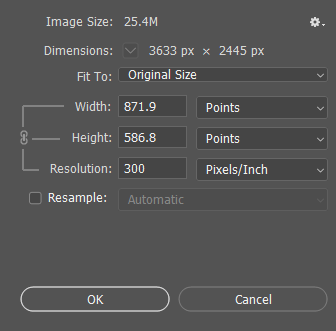
Passo 3. Na caixa de diálogo "Tamanho da imagem", você pode inserir as dimensões desejadas para a imagem.

Passo 4. Depois de ajustar as configurações, clique em "OK" para aplicar as alterações. Salve a imagem otimizada selecionando "Arquivo" > "Salvar como" e escolhendo um local para o arquivo.
Para uma solução on-line rápida e direta para reduzir o tamanho da imagem sem a necessidade de software de desktop, a ReduceImages vem em socorro. Este compressor de imagem para site simplifica o processo de otimização de imagem. Veja como você pode reduzir o tamanho da imagem usando ReduceImages:
Passo 1. Navegue até o site ReduceImages. Clique em "Selecionar imagem" para fazer o upload da imagem que você deseja otimizar. Como alternativa, você pode arrastar e soltar a imagem no site.

Passo 2. ReduceImages geralmente fornece opções para ajustar os níveis de compressão. Escolha a configuração de compactação desejada com base em sua preferência para tamanho de arquivo e qualidade de imagem.
Passo 3. Depois de selecionar suas preferências de compactação, clique no botão "Redimensionar imagem" para iniciar o processo de compactação. A ferramenta processará sua imagem.
Passo 4. Depois que o processo de compactação estiver concluído, toque em "Baixar imagem" para baixar a versão de tamanho reduzido para o seu computador.
Consulte também:
Eleve a experiência do Discord com o melhor compressor GIF para o Discord
Reduza facilmente o tamanho da imagem: Como compactar imagens PNG
No âmbito da otimização de imagens para sites, a compactação se destaca como uma técnica fundamental para alcançar um equilíbrio delicado entre qualidade visual e tamanhos de arquivo eficientes. A compactação reduz a quantidade de dados em um arquivo de imagem, resultando em tempos de carregamento mais rápidos sem perda significativa da qualidade da imagem. Os métodos mencionados acima também podem ser aplicados para comprimir imagens. Nesta seção, apresentaremos principalmente duas ferramentas de compactação on-line comumente usadas.
TinyPNG é uma ferramenta on-line popular para compressão de imagem. A simplicidade e eficácia do TinyPNG o tornam uma escolha popular para otimização de sites, especialmente ao lidar com imagens PNG e JPEG. Siga estas etapas para compactar imagens para seu site usando o TinyPNG:
Passo 1. Abra seu navegador da Web e navegue até o site do TinyPNG. Na página inicial do TinyPNG, arraste e solte suas imagens na área designada ou clique na caixa para selecionar e carregar imagens do seu computador.

Passo 2. O TinyPNG começará automaticamente a comprimir as suas imagens. Depois de concluído, clique no link de download para recuperar as imagens compactadas. Salve-os em seu computador em um local de sua escolha.
Não pode perder:
Como resolver imagem é excessivamente compactado? [Dicas & Truques]
Otimize suas imagens: Como tornar o tamanho do arquivo de imagem menor
Img2Go é outra plataforma on-line que permite comprimir imagens facilmente. A interface intuitiva do Img2Go e os recursos abrangentes o tornam uma escolha conveniente para usuários que buscam uma ferramenta on-line confiável para reduzir o tamanho das imagens. Aqui estão os passos de como compactar imagens para o site:
Passo 1. Abra seu navegador da Web e vá para o site Img2Go. Use o botão "Escolher arquivo" para carregar a imagem que você deseja redimensionar. Como alternativa, você pode arrastar e soltar a imagem diretamente na área designada.

Passo 2. Img2Go permite que você defina dimensões específicas para sua imagem. Ajuste a largura e a altura conforme necessário.
Passo 3. Depois de definir as configurações, clique no botão "Compactar imagem" para iniciar o processo de compactação. Img2Go irá processar a sua imagem com base nos parâmetros especificados.
Passo 4. Quando a compactação estiver concluída, clique no botão "Download" para salvar a imagem otimizada em seu computador.
A alteração do formato da imagem também pode contribuir para a redução do tamanho do arquivo. Considere converter imagens para formatos mais amigáveis à Web, como JPEG ou WebP. Muitos dos métodos mencionados anteriormente envolvem a alteração de formatos de arquivo. Nesta seção, ilustraremos isso com um exemplo usando o Windows Paint. Siga estas etapas concisas para obter os melhores resultados:
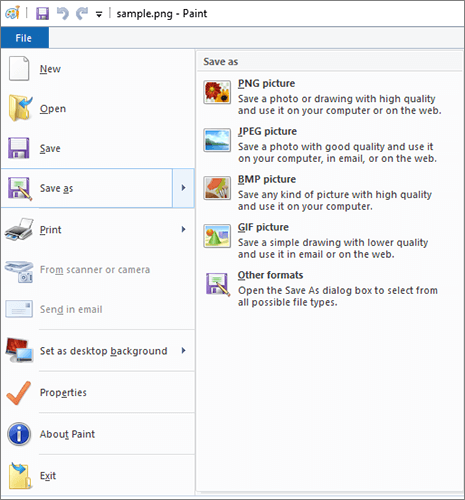
Passo 1. Acesse a imagem que deseja modificar usando o Windows Paint. Vá para o menu "Arquivo" e selecione "Salvar como" para prosseguir com o processo de edição.

Passo 2. Opte por um formato de arquivo alternativo que permita a compactação, como JPEG.
Passo 3. Indique o destino onde você prefere armazenar a imagem no formato atualizado e selecione "Salvar".
Em conclusão, a otimização de imagens para sites envolve uma combinação de redimensionamento, compactação e alteração do formato. Seguindo os métodos descritos acima, você pode garantir que seu site seja carregado rapidamente e forneça uma experiência perfeita para os visitantes. Lembre-se, encontrar o equilíbrio certo entre a qualidade da imagem e o tamanho do arquivo é fundamental para uma presença bem-sucedida na Web.
Artigos relacionados:
Mastering Photo Editing: Como alterar o tamanho do arquivo da foto como um profissional
A arte da compactação de imagens: como compactar imagens para 200 KB
Revelando o confronto visual: HEIC vs.PNG - Qual reina supremo?
Tamanho do arquivo Slim-Down: Como compactar PDFs como um profissional facilmente
11 Melhores ferramentas gratuitas de AI Image Upscaler que você não conhece [Never Miss!]
Como transformar uma imagem em um PDF gratuitamente [Offline & Métodos Online]