
So konvertieren Sie HTML einfach in PDF mit 6 verschiedenen Methoden

Die Notwendigkeit, HTML-Dateien in das PDF-Format zu konvertieren, ist universell - sei es für die Archivierung von Webinhalten, die gemeinsame Nutzung von Dokumenten oder die Sicherstellung der plattformübergreifenden Kompatibilität. Glücklicherweise gibt es 6 Methoden, um HTML in PDF zu konvertieren. Mit dieser Anleitung können Sie Ihre HTML-Dateien problemlos in PDF-Dokumente umwandeln. Lassen Sie uns diesen Beitrag weiterlesen.

Wenn Sie HTML-Dateien schnell und einfach in PDF konvertieren möchten, empfehlen wir die Verwendung von Coolmuster PDF Creator Pro. Diese Software ist ein professionelles PDF-Erstellungstool, mit dem Sie HTML-Dateien in Sekundenschnelle stapelweise in hochwertige PDF-Dateien konvertieren können.
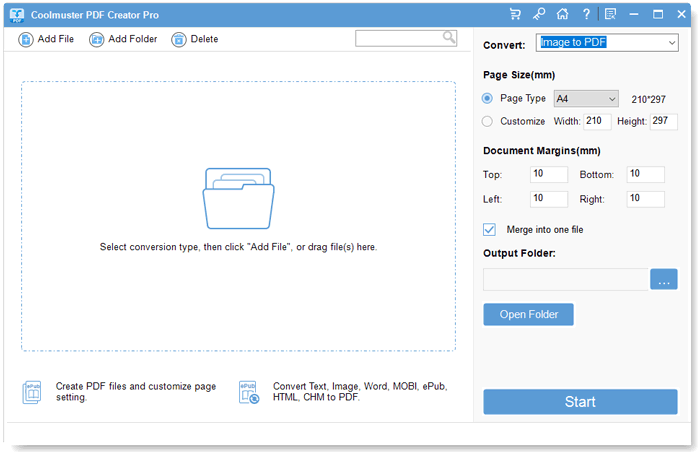
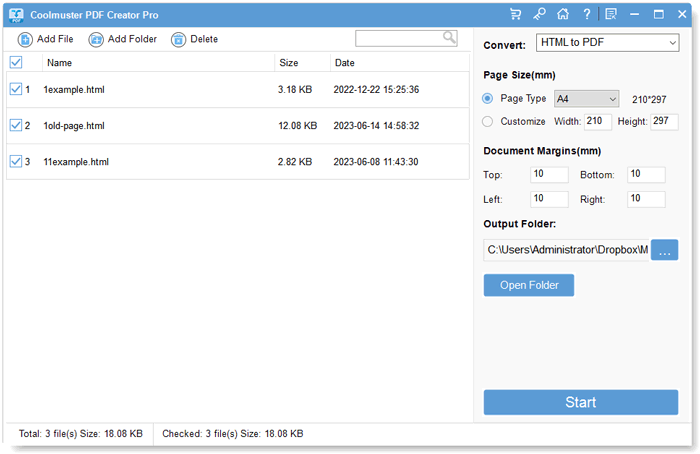
01Laden Sie PDF Creator Pro herunter, installieren und öffnen Sie es und wählen Sie dann "HTML in PDF" aus dem Menü "Konvertieren:" auf der rechten Seite.
02Klicken Sie auf "Datei hinzufügen", um die HTML-Datei auszuwählen, die Sie konvertieren möchten, oder ziehen Sie die Datei per Drag & Drop direkt in die Softwareoberfläche. In der Dateiliste können Sie eine Vorschau der Informationen zu jeder Datei anzeigen, z. B. Dateiname, Größe usw.

03Im Bereich auf der rechten Seite können Sie Optionen nach Ihren Bedürfnissen anpassen, z. B. Seitengröße oder Dokumentränder. Nachdem Sie die Einstellungen abgeschlossen haben, klicken Sie auf die Schaltfläche "Start". Sobald die Konvertierung abgeschlossen ist, können Sie die konvertierte PDF-Datei anzeigen.

Sie können auch Adobe Acrobat verwenden, um HTML-Dateien in PDF zu konvertieren. Adobe Acrobat wird häufig zum Lesen und Bearbeiten von PDF-Dateien verwendet und ermöglicht das Erstellen, Anzeigen, Ändern, Drucken und Verwalten von PDF-Dateien.
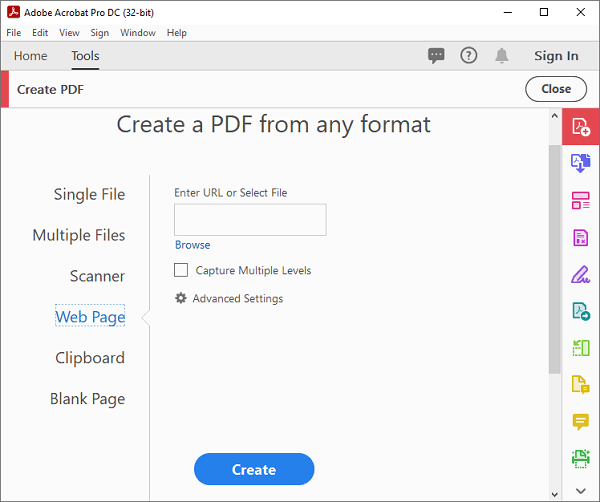
Schritt 1. Öffnen Sie Adobe Acrobat, klicken Sie auf das Menü "Werkzeuge" und wählen Sie das Werkzeug "PDF erstellen". Tippen Sie dann auf die Option "Webseite" aus der Liste "PDF aus einem beliebigen Format erstellen".

Schritt 2. Klicken Sie auf "Durchsuchen", um die HTML-Datei auszuwählen, die Sie konvertieren möchten, oder geben Sie die URL der Webseite in das Textfeld ein.
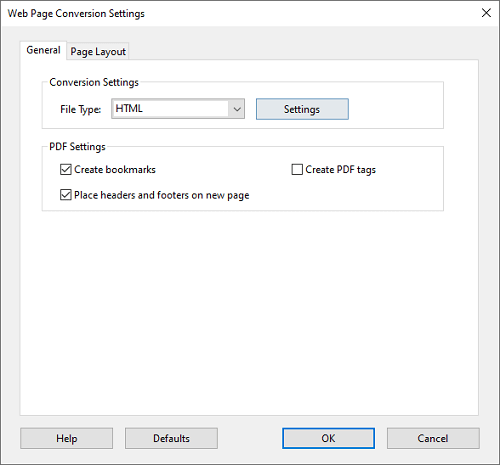
Schritt 3. Klicken Sie auf "Erweiterte Einstellungen", um detailliertere Optionen zu konfigurieren. Klicken Sie nach Abschluss auf die Schaltfläche "Erstellen".

Schritt 4. Adobe Acrobat beginnt mit dem Herunterladen der Webseite und konvertiert sie in eine PDF-Datei. Wenn Sie fertig sind, klicken Sie auf "Datei" > "Speichern" in der oberen linken Ecke, um Ihre PDF-Datei zu speichern.

Möglicherweise benötigen Sie außerdem:
So erstellen Sie eine PDF-Datei auf Ihrem Computer [5 Offline- und 3 Online-Methoden]
[PDF-Lösungen] So signieren Sie ein PDF-Dokument mit Online- und Offline-Methoden
Sie können die angezeigte Webseite direkt über Ihren Webbrowser als PDF-Datei speichern. Chrome, Edge, Firefox oder andere Browser verfügen über eine integrierte Druckfunktion, mit der Sie Webseiten als PDF-Dateien drucken können. Sie können die folgenden Schritte ausführen:
Schritt 1. Öffnen Sie den Browser, geben Sie die Adresse der HTML-Datei ein, die Sie konvertieren möchten, oder öffnen Sie Ihre lokale HTML-Datei im Browser (ziehen Sie die HTML-Datei in den Browser oder klicken Sie mit der rechten Maustaste auf die HTML-Datei und wählen Sie "Öffnen mit" > "Google Chrome").
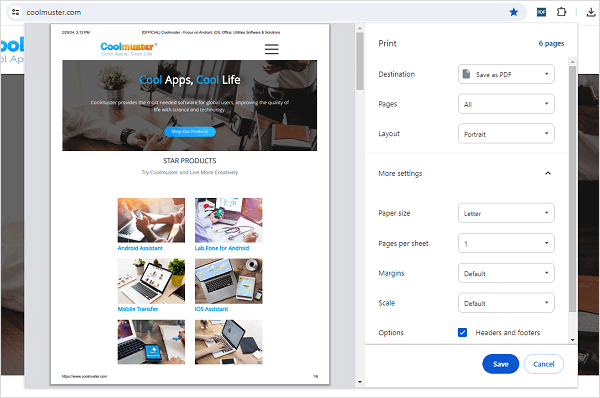
Schritt 2. Klicken Sie mit der rechten Maustaste auf die Seite, wählen Sie die Option "Drucken" oder drücken Sie direkt Strg+P, um die Druckseite zu öffnen. Klicken Sie in der eingeblendeten Druckvorschau auf das Dropdown-Menü "Ziel" und wählen Sie "Als PDF speichern" oder "Microsoft Print to PDF".

Schritt 3. Klicken Sie auf die Schaltfläche "Weitere Einstellungen", um die Parameter Ihrer PDF-Datei anzupassen, wie z. B. Seitengröße, Ausrichtung, Ränder, Skalierung usw. Sie können auch wählen, ob Sie "Kopf- und Fußzeilen" oder "Hintergrundgrafiken" unten speichern möchten.
Schritt 4. Klicken Sie auf die Schaltfläche "Drucken", wählen Sie den Speicherort und den Namen aus, um die Datei zu speichern, und klicken Sie dann auf "Speichern".
Wenn Sie mehr Funktionen wünschen, können Sie eine Chrome-Erweiterung namens Just-One-Page-PDF verwenden, um Webseitendateien als PDF-Dateien zu drucken. Diese Erweiterung wurde speziell entwickelt, um Webseiten als PDF-Dateien zu speichern, und unterstützt Sie dabei, die Seite, die Sie durchsuchen, als PDF-Datei im Browser zu speichern.
Schritt 1. Öffnen Sie den Application Store für die Erweiterung des Chrome-Browsers, suchen Sie nach Just-One-Page-PDF, klicken Sie auf die Schaltfläche "Zu Chrome hinzufügen" und installieren Sie die Erweiterung.
Schritt 2. Geben Sie die Adresse der Webseite ein, die Sie in Ihrem Browser speichern möchten, oder öffnen Sie Ihre lokale HTML-Datei im Browser.
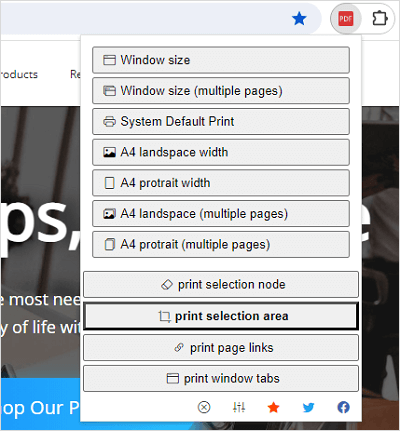
Schritt 3. Klicken Sie auf das Symbol der Just-One-Page-PDF-Erweiterung in der oberen rechten Ecke des Browsers. Wählen Sie im Popup-Dialogfeld den Inhalt und die Druckmethode aus, die Sie speichern möchten.

Schritt 4. Passen Sie die Druckparameter Ihrer PDF-Datei an. Klicken Sie nach Abschluss des Vorgangs auf die Schaltfläche "Herunterladen", wählen Sie den Speicherort und den Namen aus, um die Datei zu speichern, und klicken Sie dann auf "Speichern".
Sie können auch ein praktisches Online-Tool verwenden, um HTML-Dateien in PDF-Dateien zu konvertieren, wie z. B. das HTML-zu-PDF-Tool von iLovePDF. Es ermöglicht Ihnen, Dateien auf die Webseite hochzuladen und zu konvertieren, ohne Software herunterzuladen oder zu installieren.
So konvertieren Sie ein HTML online in PDF:
Schritt 1. Öffnen Sie die iLovePDF-Webseite und suchen Sie das HTML-zu-PDF-Tool in der Werkzeugliste.
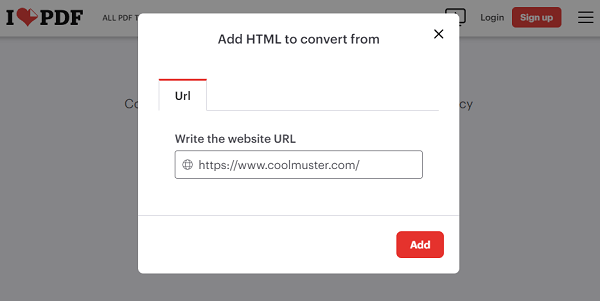
Schritt 2. Klicken Sie auf die Schaltfläche "HTML hinzufügen" und geben Sie die URL der Webseite, die Sie als PDF speichern möchten, in das Popup-Fenster ein und klicken Sie dann auf "Hinzufügen".

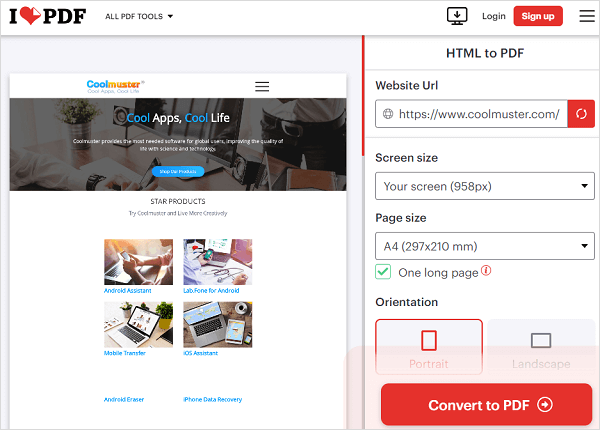
Schritt 3. Im neuen Fenster können Sie eine Vorschau Ihrer PDF-Datei anzeigen und die Parameter Ihrer PDF-Datei im Bedienfeld auf der rechten Seite festlegen, z. B. Größe, Seiten usw. Klicken Sie nach Abschluss des Vorgangs auf die Schaltfläche "In PDF konvertieren" und warten Sie, bis die Konvertierung abgeschlossen ist.

Schritt 4. Laden Sie den in PDF konvertierten HTML-Code herunter.
Wenn Sie einen Mac Computer verwenden, können Sie diese Funktion nutzen - Vorschau, die in Mac zum Konvertieren von HTML-Dateien in PDF-Dateien integriert ist. Damit können Sie auch Bilder und PDF-Dateien anzeigen und bearbeiten. Wenn Sie keine andere Konvertierungs-App installieren möchten, probieren Sie diese Funktion aus.
So konvertieren Sie HTML in PDF auf Mac:
Schritt 1. Öffnen Sie den Finder, suchen Sie die HTML-Datei, die Sie konvertieren möchten, klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie das Untermenü "Öffnen mit".
Schritt 2. Wählen Sie dann die Option "Safari" oder öffnen Sie Ihre HTML-Datei direkt mit dem Safari-Browser.
Schritt 3. Klicken Sie im Safari-Browser auf das Menü "Datei", wählen Sie die Option "Als PDF exportieren" oder drücken Sie "Befehl" und "P".
Schritt 4. Wählen Sie im Popup-Dialogfeld den Speicherort und den Namen aus, um die Datei zu speichern, und klicken Sie dann auf die Schaltfläche "Speichern".
Nachdem Sie diesen Leitfaden über die 6 Möglichkeiten der Konvertierung von HTML in PDF gelesen haben, beherrschen Sie nun diese nützlichen Tools und Techniken, um Ihre Anforderungen an die Dokumentkonvertierung zu erfüllen. Wenn Sie ein effizientes Tool zum Umwandeln Ihrer HTML-Dateien in PDF benötigen, können Sie Coolmuster PDF Creator Pro verwenden. Es kann mehrere Dateien auf einmal konvertieren. Wie auch immer, egal für welches Tool Sie sich entscheiden, Sie können die Konvertierung reibungslos starten.
Verwandte Artikel:
[Heiß] KI-PDF-Reader zum Empfehlen | 5 kostenlose und kostenpflichtige Tools
PDFs kostenlos online / offline in Excel konvertieren [1. Tool ist großartig]
[Effizienter Office-Tipp] 5 KI-PDF-Zusammenfassungstools, die Sie empfehlen sollten
So wandeln Sie mehrere Dokumente einfach in eine PDF-Datei um
Erstellen einer PDF-Datei in Schwarz-Weiß auf einem Computer [Windows/Mac]
Schnelle Konvertierung von EPUB in PDF [Offline- und Online-Ansätze]





