
Bytes on a Diet : Le voyage pour réduire la taille de l’image pour le site Web Nirvana

À l’ère du numérique, où la durée d’attention est courte et les temps de chargement des sites web critiques, la taille des images sur un site web joue un rôle crucial. Le chargement des pages peut être entravé par des fichiers image volumineux, ce qui a un impact à la fois sur l’expérience utilisateur et sur le classement des moteurs de recherche. Il est impératif de trouver l'équilibre délicat entre la qualité de l'image et le temps de chargement. Dans cet article, nous nous penchons sur l’art de réduire la taille des images pour les sites Web - une pratique clé pour optimiser les performances, améliorer l’expérience utilisateur et garantir que votre présence en ligne est à la fois rapide et visuellement convaincante.
Avant de se plonger dans les méthodes de réduction de la taille des images, il est essentiel de comprendre la taille de fichier idéale pour les images de sites Web. La taille des fichiers d’images pour les sites Web est une considération importante pour les développeurs et les concepteurs Web. Cela affecte le temps de chargement des pages Web, ce qui est crucial pour offrir une bonne expérience utilisateur. En général, il est recommandé de maintenir la taille des fichiers image en dessous de 100 Ko sans compromettre la qualité. Cela garantit des temps de chargement plus rapides et une expérience utilisateur plus fluide.
Maintenant que nous avons établi l'importance de la taille de l'image dans l'optimisation web, penchons-nous sur une stratégie fondamentale : le redimensionnement des images. Les dimensions d’une image ont un impact direct sur la taille de son fichier, et en les ajustant pour répondre aux exigences de votre site Web, vous pouvez réduire considérablement les temps de chargement.
Pour les utilisateurs de Mac à la recherche d’un moyen transparent d’optimiser les images sans avoir besoin d’un logiciel tiers, l’application Preview offre une solution simple. Suivez ces étapes pour réduire efficacement la taille de l’image du site Web :
Étape 1. Commencez par localiser l’image que vous souhaitez redimensionner et ouvrez-la à l’aide de l’application Aperçu sur votre Mac. Ouvrez le fichier image en cliquant avec le bouton droit de la souris et en choisissant « Ouvrir avec » puis « Aperçu ».
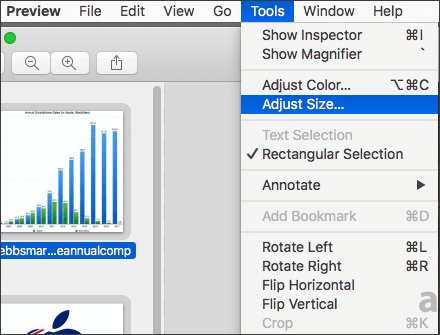
Étape 2. Accédez au menu « Outils », choisissez « Ajuster la taille » et spécifiez les dimensions souhaitées. Assurez-vous que le rapport hauteur/largeur est maintenu pour éviter toute distorsion.

Étape 3. Après avoir ajusté la taille et le format, cliquez sur le bouton « OK ». Enregistrez l’image optimisée en sélectionnant « Fichier » > « Exporter » et en choisissant un emplacement pour le fichier.
Lire la suite :
Le meilleur compresseur d’images : évaluations et recommandations logicielles
Comment compresser une photo sur iPhone ? 5 façons éprouvées de réduire la taille de l’image
Pour les utilisateurs de Windows, Microsoft Paint fournit une méthode simple. En tirant parti des fonctionnalités natives de Windows Paint, vous pouvez rapidement et facilement redimensionner et optimiser les images de votre site Web. Procédez comme suit pour réduire efficacement la taille de l’image :
Étape 1. Ouvrez Paint et utilisez le menu « Fichier » pour ouvrir l’image.
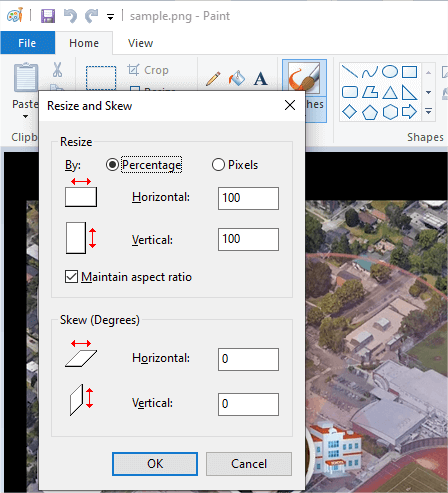
Étape 2. Cliquez sur l’option « Redimensionner » dans la barre d’outils. Une boîte de dialogue apparaîtra, vous permettant de modifier les dimensions.
Étape 3. Dans la boîte de dialogue « Redimensionner et incliner », vous pouvez entrer le pourcentage ou les dimensions en pixels souhaités pour l’image. Pour conserver les proportions d’origine, assurez-vous que la case « Conserver les proportions » est cochée.

Étape 4. Après avoir ajusté la taille, cliquez sur le bouton « OK ». Enregistrez l’image redimensionnée en sélectionnant « Fichier » > « Enregistrer sous » et choisissez un emplacement pour le fichier.
Windows Photo est une autre option pour redimensionner les images. En utilisant les fonctionnalités natives de Windows Photos, vous pouvez facilement redimensionner et optimiser les photos pour votre site Web. Procédez comme suit pour compresser la taille de l’image du site Web :
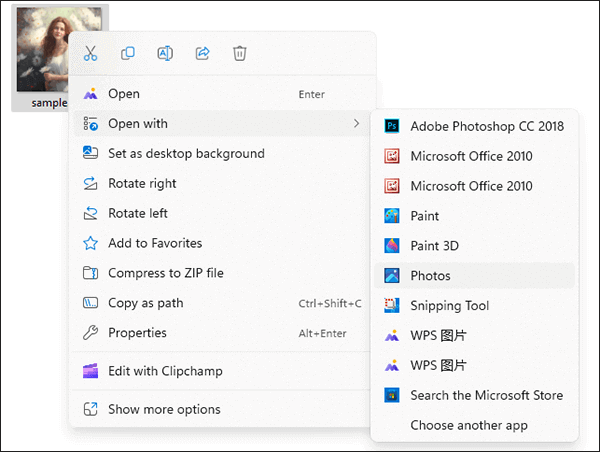
Étape 1. Localisez la photo que vous souhaitez redimensionner, cliquez dessus avec le bouton droit de la souris et sélectionnez « Ouvrir avec » > « Photos ».

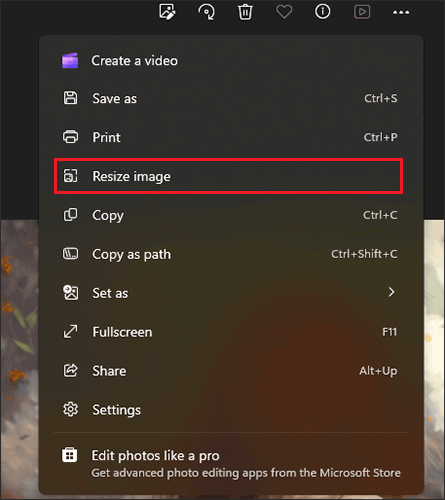
Étape 2. Une fois la photo ouverte dans Windows Photos, cliquez sur les trois points (points de suspension) dans le coin supérieur droit pour ouvrir le menu. Sélectionnez « Redimensionner l’image » dans la liste déroulante.

Étape 3. Dans le menu « Redimensionner », des options de taille prédéfinies vous seront présentées. Choisissez celui qui correspond aux exigences de votre site Web. De plus, vous pouvez sélectionner « Personnalisé » pour saisir des dimensions spécifiques.
Étape 4. Après avoir sélectionné la taille cible, cliquez sur le bouton « Enregistrer une copie » pour enregistrer l’image.
Peut aimer :
Comment compresser un GIF sans perdre en qualité : 6 méthodes éprouvées
Comment compresser des images en PPT : 6 conseils et techniques de pro
Pour les utilisateurs plus avancés, Adobe Photoshop offre des fonctionnalités étendues pour le redimensionnement des images. Adobe Photoshop est un logiciel d’édition graphique de premier plan connu pour sa polyvalence dans la manipulation d’images et la conception graphique. Largement utilisé par les professionnels, il offre un ensemble complet d’outils pour des tâches allant de la retouche photo de base aux projets de conception complexes. Suivez ces étapes pour réduire le nombre d’images pour le site Web :
Étape 1. Exécutez Adobe Photoshop et ouvrez l’image que vous souhaitez optimiser en sélectionnant « Fichier » > « Ouvrir » et en accédant au fichier image.
Étape 2. Une fois l’image ouverte, allez dans le menu « Image » et choisissez « Taille de l’image ». Une boîte de dialogue apparaîtra, affichant les dimensions actuelles de l’image.

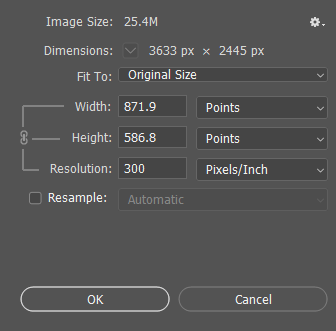
Étape 3. Dans la boîte de dialogue « Taille de l’image », vous pouvez saisir les dimensions souhaitées pour l’image.

Étape 4. Après avoir ajusté les paramètres, cliquez sur « OK » pour appliquer les modifications. Enregistrez l’image optimisée en sélectionnant « Fichier » > « Enregistrer sous » et en choisissant un emplacement pour le fichier.
Pour une solution en ligne simple et rapide permettant de réduire la taille de l’image sans avoir besoin d’un logiciel de bureau, ReduceImages vient à la rescousse. Ce compresseur d’image pour site web simplifie le processus d’optimisation de l’image. Voici comment vous pouvez réduire la taille de l'image à l'aide de ReduceImages :
Étape 1. Accédez au site Web ReduceImages. Cliquez sur « Sélectionner une image » pour télécharger l’image que vous souhaitez optimiser. Vous pouvez également faire glisser et déposer l’image sur le site Web.

Étape 2. ReduceImages fournit souvent des options pour ajuster les niveaux de compression. Choisissez le paramètre de compression souhaité en fonction de vos préférences en matière de taille de fichier et de qualité d’image.
Étape 3. Une fois que vous avez sélectionné vos préférences de compression, cliquez sur le bouton « Redimensionner l'image » pour lancer le processus de compression. L’outil traitera votre image.
Étape 4. Une fois le processus de compression terminé, appuyez sur « Télécharger l’image » pour télécharger la version réduite sur votre ordinateur.
Voir aussi :
Améliorez l’expérience Discord avec le meilleur compresseur GIF pour Discord
Réduire sans effort la taille de l’image : comment compresser des images PNG
Dans le domaine de l’optimisation des images pour les sites Web, la compression s’impose comme une technique essentielle pour atteindre un équilibre délicat entre la qualité visuelle et la taille efficace des fichiers. La compression réduit la quantité de données dans un fichier image, ce qui se traduit par des temps de chargement plus rapides sans perte significative de qualité d’image. Les méthodes mentionnées ci-dessus peuvent également être appliquées pour compresser des images. Dans cette section, nous présenterons principalement deux outils de compression en ligne couramment utilisés.
TinyPNG est un outil en ligne populaire pour la compression d’images. La simplicité et l'efficacité de TinyPNG en font un choix populaire pour l'optimisation de sites Web, en particulier lorsqu'il s'agit d'images PNG et JPEG. Suivez ces étapes pour compresser les images de votre site Web à l’aide de TinyPNG :
Étape 1. Ouvrez votre navigateur Web et accédez au site Web TinyPNG. Sur la page d’accueil de TinyPNG, faites glisser et déposez vos images dans la zone désignée ou cliquez sur la case pour sélectionner et télécharger des images depuis votre ordinateur.

Étape 2. TinyPNG commencera automatiquement à compresser vos images. Une fois terminé, cliquez sur le lien de téléchargement pour récupérer les images compressées. Enregistrez-les sur votre ordinateur à l’emplacement de votre choix.
À ne pas manquer :
Comment résoudre le problème de l’image trop compressée ? [Trucs et astuces]
Optimisez vos images : comment réduire la taille d’un fichier image
Img2Go est une autre plateforme en ligne qui vous permet de compresser facilement des images. L'interface intuitive et les fonctionnalités complètes d'Img2Go en font un choix pratique pour les utilisateurs à la recherche d'un outil en ligne fiable pour réduire la taille des images. Voici les étapes à suivre pour compresser des images pour le site Web :
Étape 1. Ouvrez votre navigateur Web et accédez au site Web d’Img2Go. Utilisez le bouton « Choisir un fichier » pour télécharger l’image que vous souhaitez redimensionner. Vous pouvez également faire glisser et déposer l’image directement dans la zone désignée.

Étape 2. Img2Go vous permet de définir des dimensions spécifiques pour votre image. Ajustez la largeur et la hauteur selon vos besoins.
Étape 3. Après avoir configuré les paramètres, cliquez sur le bouton « Compresser l’image » pour lancer le processus de compression. Img2Go traitera votre image en fonction des paramètres spécifiés.
Étape 4. Une fois la compression terminée, cliquez sur le bouton « Télécharger » pour enregistrer l’image optimisée sur votre ordinateur.
La modification du format d’image peut également contribuer à la réduction de la taille du fichier. Envisagez de convertir les images dans des formats plus conviviaux pour le Web, tels que JPEG ou WebP. La plupart des méthodes mentionnées précédemment impliquent de modifier les formats de fichiers. Dans cette section, nous allons illustrer cela avec un exemple utilisant Windows Paint. Suivez ces étapes concises pour obtenir des résultats optimaux :
Étape 1. Accédez à l’image que vous souhaitez modifier à l’aide de Windows Paint. Allez dans le menu « Fichier » et sélectionnez « Enregistrer sous » pour poursuivre le processus d’édition.

Étape 2. Optez pour un autre format de fichier qui permet la compression, comme JPEG.
Étape 3. Indiquez la destination où vous préférez stocker l’image dans le format mis à jour, puis sélectionnez « Enregistrer ».
En conclusion, l’optimisation des images pour les sites Web implique une combinaison de redimensionnement, de compression et de changement de format. En suivant les méthodes décrites ci-dessus, vous pouvez vous assurer que votre site Web se charge rapidement et offre une expérience transparente aux visiteurs. N’oubliez pas qu’il est essentiel de trouver le bon équilibre entre la qualité de l’image et la taille du fichier pour assurer une présence réussie sur le Web.
Articles connexes :
Maîtriser la retouche photo : comment modifier la taille du fichier d’une photo comme un pro
L’art de la compression d’images : comment compresser des images à 200 Ko
Dévoilement de l’épreuve de force visuelle : HEIC vs .PNG - Qui règne en maître ?
Taille de fichier Slim-Down : comment compresser facilement des PDF comme un pro
Comment transformer une image en PDF gratuitement [Méthodes hors ligne et en ligne]

 Retouche photo
Retouche photo
 Bytes on a Diet : Le voyage pour réduire la taille de l’image pour le site Web Nirvana
Bytes on a Diet : Le voyage pour réduire la taille de l’image pour le site Web Nirvana