パート1。iPhone / iPadでエアドロップを使用する方法
エアドロップとは何ですか、なぜそれが必要なのですか?
AirDropは、情報を送受信するためにiPhoneのWiFi無線を使用するテクノロジーであり、機能するためにWiFiネットワークに接続する必要はありません。同じ部屋にいた友人にドキュメントや写真を送りたいと思ったことはありませんか?もちろん、電子メールやメッセンジャーで送信することもできますが、ファイルが大きすぎる場合があります。または、予想以上に時間がかかる場合があります。さて、エアドロップはこの問題を排除します。Airdropを使用すると、iOS 7デバイスを実行している限り、その人に情報を即座に送信できます。
エアドロップはあなたのために何ができますか?
AirDropの最も優れている点の1つは、「セットアップなし」のファイル共有機能です。電子メールやiMessageとは異なり、ログインとログアウト、連絡先リストの検索について心配する必要はありません。AirDropは、互換性のあるすべてのデバイス間でデジタル資産をシームレスに転送する方法を提供します。このテクノロジーは、速度とセキュリティの両方を提供します。
iPhone / iPadでAirdopを使用する方法に関するガイド
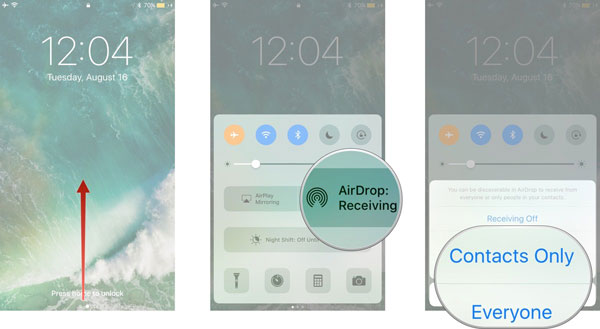
ステップ1: iCloudアカウントにサインインします。エアドロップを正しく機能させたい場合は、iCloudアカウントにログインする必要があります。Bluetooth が有効になっていて、Wi-Fi ネットワークに接続していることを確認します。いくつかの追加オプションを構成する必要がある場合は、iOS7コントロールセンターを確認してください。これを行うには、電話の下部から上にスワイプします。一番上の行の中央にあるアイコンを選択して、Bluetoothを有効にします。
ステップ2: あなたを発見できる人を選択してください。誰があなたに情報を送るかを制御できる必要があります。AirDropボタンをタップして、次のいずれかを選択します:「全員」、「連絡先のみ」、またはAirDropを完全にオフにします。[連絡先のみ] オプションは、連絡先リストに登録されているユーザーからの情報のみを受け入れます。
ステップ3: 利用可能な連絡先を検索します。誰かに何かを送りたいときはいつでも、共有ボタンをタップします。共有ボタンは正方形のような形をしており、上向きの矢印が付いています。いくつかのオプションを含む共有シートが開いていることに気付くはずです。あなたから30フィート以内に利用可能な連絡先のアイコンが自動的に表示されますw デバイスを識別するには、受信者のデバイスが起動している(画面が黒くない)必要があります。ただし、デバイスを識別するには、デバイスが起動している必要があります。

ステップ4: 情報を送信します。情報を送信するには、その人に通知する必要があります。その人のアイコンをタップして、何かを送信したいことを知らせます。その後、受信者は通知を受け取り、情報を受け入れるか拒否するかを選択できます。あなたの情報が受け入れられると、あなたのデータのコピーが彼らのデバイスに送信されます。情報が適切なアプリで自動的に開きます。たとえば、iTunes から Web ページへのリンクを送信すると、受信者のデバイスの iTunes で Web ページが自動的に開きます。転送が完了すると、最終的に確認が届きます。
追加のボーナス:Macコンピュータでエアドロップを使用する方法
アップル製品の1つとして、MacコンピュータはAirdropにも機能しており、Macコンピュータに必要な連絡先とファイルを自由に共有できます。それでは、Airdropを使用してさまざまなチャネルでファイルを共有する方法を見てみましょう。
1.ドラッグアンドドロップを使用する
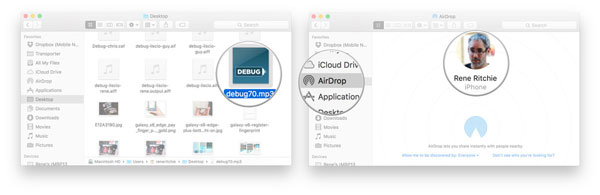
- あなたのMac上でファインダーを起動します。
-Airdropを介して別のデバイスと共有するファイルに移動します。
-次に、選択したファイルをエアドロップバーにドラッグします。
-エアドロップウィンドウがポップアップするまでホバリングを続けます。
-次に、適切な連絡先を選択して、ファイル転送を開始します。

2.コンテキストメニューを使用する
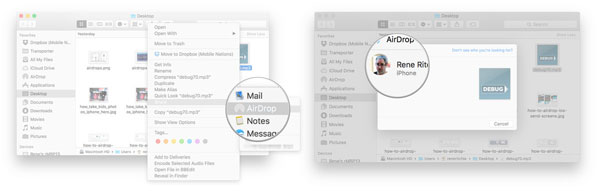
-必要なファイルを選択するまで、上記と同じ手順に従います。
-選択したファイルを右クリックして、メニューから[共有]オプションを選択します。
-次に、サブメニューからエアドロップオプションを選択します。
-正しい連絡先を確認し、エアドロッププロセスを開始します。

最後です
AirDropを使用すると、手間をかけずに情報を即座に送信できます。必要なのはiOS7へのアクセスだけです。あなたがスピードとセキュリティの市場にいるなら、これはあなたのための技術です。
関連記事:








