「パスポートの更新に必要な資料を集めているところです。.gov 写真ツールに画像をアップロードしようとしましたが、画像が過度に圧縮されたパスポートであるというエラーが表示されます。私の画像は、一般的なスマートフォンのカメラで撮影し、サイトにアップロードしただけです。誰かがこの問題に精通していて、それを修正する方法を知っていますか?
- R/トラベル
今日、画像は、情報を伝え、感情的なインパクトを生み出し、全体的なユーザーエクスペリエンスを向上させる上で重要な役割を果たしています。Webデザイナー、ソーシャルメディアマネージャー、コンテンツクリエーターのいずれであっても、画質とファイルサイズのバランスをとる必要性に精通していることは間違いありません。画像を圧縮してWeb速度を最適化し、ストレージスペースを節約したいという誘惑はよくあるものです。
ただし、画像が過度に圧縮されている場合、画像の品質に大きな影響を与える可能性のある多くの問題が発生する可能性があります。では、過度に圧縮された画像を修正するにはどうすればよいですか?この記事を読んで答えを見つけてください。
画像は過度に圧縮されており、元の品質と詳細を大幅に失うほど圧縮された画像を意味します。圧縮とは、人間の目では簡単には気付かない特定のデータや情報を削除することで、 画像のファイルサイズを縮小 するプロセスです。このファイルサイズの縮小は、小さなファイルの読み込みが速く、消費する帯域幅が少ないため、画像をWebの使用により適したものにするために行われることがよくあります。
ただし、画像が過度に圧縮されると、圧縮プロセスが極端に行われ、画質が著しく低下します。過度に圧縮された写真の一般的な兆候は次のとおりです。
1.ピクセレーション:
画像が過度に圧縮されている場合、特に複雑な詳細を持つ領域では、ピクセル化され、正方形またはブロック状のアーティファクトが見える場合があります。
2.ぼやけとディテールの欠如:
画像の細かいディテールやシャープなエッジは、積極的な圧縮によりぼやけたり不明瞭になったりすることがあります。
3.色の忠実度の低下:
画像内の色は精度や鮮やかさを失い、視覚的な魅力が失われる可能性があります。
4. 圧縮アーティファクト:
過度に圧縮すると、ブロッキング、バンディング、リンギングなどの視覚的なアーティファクトが目立つことがあり、気が散ったり、画像の品質が損なわれたりする可能性があります。
5.明瞭度の低下:
テクスチャやグラデーションは滑らかさを失い、視覚的な明瞭さが失われる可能性があります。
6.画像構造の損失:
極端な場合、画像の全体的な構造が失われ、その中のオブジェクトや要素を識別するのが困難になることがあります。
あなたは好きかもしれません:
Discordに最適なGIFコンプレッサーでDiscord体験を向上させる
過度に圧縮された画像の意味がわかった後、過度に圧縮された写真を回避する方法は?写真が過度に圧縮されないように画像を圧縮するために使用できるオンライン画像コンプレッサーがいくつかあります。
Optimizillaは、シンプルさとスピードに誇りを持つユーザーフレンドリーなオンライン画像コンプレッサーです。数回クリックするだけで画像のファイルサイズを縮小できるため、迅速な修正を探している人にとって理想的な選択肢です。Optimizillaは用途が広く、JPEG、PNG、GIFなどの幅広い画像形式をサポートしています。ユーザーは圧縮設定をカスタマイズして、ファイルサイズと画質の完璧なバランスを取り、写真が過度に圧縮されないようにすることができます。次の手順に従って、画像を圧縮します。
ステップ1。ステップ1。WebブラウザでOptimizilla圧縮ツールを起動します。
ステップ2。「ファイルのアップロード」ボタンをクリックして、圧縮する最大20個の画像ファイルを選択します。

ステップ3。品質バーのスライダーを上下に調整して、圧縮レベルをカスタマイズします。低品質の設定を選択すると、ファイルの圧縮度が高くなります。
ステップ4.「適用」ボタンを押して、画像圧縮プロセスを開始します。完了したら、「すべてダウンロード」オプションを選択します。
TinyPNGは、印象的な画質を維持しながら画像ファイルのサイズを大幅に縮小できることで知られる人気のあるオンラインツールです。このコンプレッサーはPNGおよびJPEG形式に特化しているため、Webデザイナーや開発者にとって優れた選択肢です。
TinyPNGはスマートな非可逆圧縮技術を採用しており、圧縮後の画像がシャープで鮮やかに見えるようにします。シンプルなドラッグ&ドロップインターフェースで、簡単に画像を最適化できます。パスポート写真が過度に圧縮されないように、これを使用して画像を圧縮する方法は次のとおりです。
ステップ1。まず、Webブラウザーを開き、TinyPNGのWebサイトにアクセスします。
ステップ2。画面の中央に、「WebP、PNG、またはJPEGファイルをここにドロップしてください」という目立つセクションが表示されます。 画像ファイルをこの領域にドラッグアンドドロップするか、コンピューターからファイルをクリックして選択できます。

ステップ3。TinyPNGは画像圧縮プロセスを自動的に開始し、プログレスバーに圧縮のステータスが表示されます。
ステップ4.圧縮が完了すると、TinyPNGは結果を表示し、元の画像サイズと圧縮された画像のサイズの両方を表示します。圧縮された画像をコンピューターに保存するには、「ダウンロード」ボタンをクリックするだけです。
参考文献:
iPhoneで写真を圧縮する方法は?画像サイズを縮小する5つの実証済みの方法
品質を損なうことなくGIFを圧縮する方法:6つの実証済みの方法
IMG2GOは、コンプレッサーを含むさまざまな画像関連ツールを提供するオールインワンのオンライン画像処理プラットフォームです。幅広い画像形式をサポートし、バッチ処理を可能にして効率化します。IMG2GOは、画像のサイズ変更、トリミング、変換のオプションも提供しており、画像最適化のニーズに対応する包括的なソリューションとなっています。ユーザーフレンドリーなインターフェースにより、さまざまなレベルの技術的専門知識を持つ個人がアクセスできます。使用方法は次のとおりです。
ステップ1。Webブラウザを起動し、Img2GoのWebサイトに移動します。「すべてのツール」メニューから「画像の圧縮」を選択します。
ステップ2。「ファイルを選択」ボタンをクリックして、圧縮したい画像ファイルをコンピューターからアップロードします。

ステップ3。画像を保存するための優先品質レベルを選択します。
ステップ4.「開始」ボタンをクリックして、圧縮プロセスを開始します。
Compress2GOは、JPEG、PNG、GIFなどのさまざまな画像形式に対応する、もう1つの用途の広いオンライン画像コンプレッサーです。ファイルサイズを縮小しながら画質を維持することに重点を置いているため、写真愛好家や専門家に適しています。このツールを使用すると、最適化された画像を保存する前に、圧縮レベルを設定し、結果をプレビューすることもできます。Compress2GOは、迅速かつ簡単に使用できるように設計されており、最小限の労力で満足のいく結果を提供します。使用方法は次のとおりです。
ステップ1。Compress2GOの公式Webサイトにアクセスします。次に、「画像の圧縮」ツールを選択します。
ステップ2。「ファイルを選択」をクリックして、圧縮する写真をアップロードします。

ステップ3。写真をアップロードしたら、「開始」ボタンを押して、画像の圧縮プロセスを開始できます。
ステップ4.プロセスを完了するには、「ダウンロード」ボタンをクリックして画像を保存します。
詳細情報:
オンライン画像ツールに加えて、Adobe Photoshopは、画像が過度に圧縮されないように画像を圧縮するための良い選択でもあります。Adobe Photoshopは、画像を強化および最適化するための多数の機能を提供する業界標準の画像編集ソフトウェアです。失われたディテールの復元、圧縮率の調整、さまざまな画像要素の微調整など、Photoshop の機能は画質を回復するために不可欠なツールになります。Adobe Photoshopで次の簡単な手順に従って、画像を圧縮または強化します。
ステップ1。Adobe Photoshopを開き、圧縮する画像を見つけます。
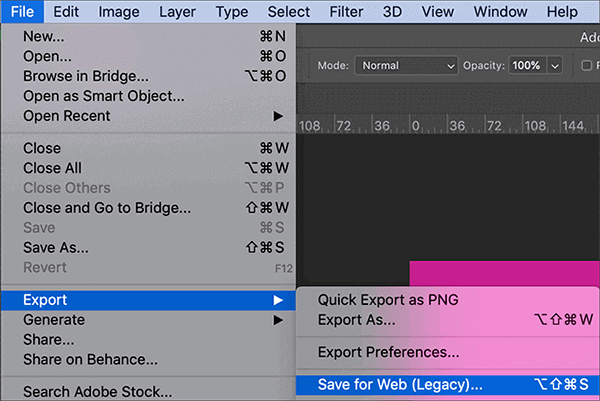
ステップ2。トップメニューの「ファイル」をクリックし、「エクスポート」をクリックし、「Web用に保存(レガシー)」を選択します。

ステップ3。圧縮画像の画像形式(JPEGやPNGなど)を選択します。次に、画質/圧縮レベルを調整します。
ステップ4.圧縮されたイメージのプレビューを見直して、要件を満たしていることを確認します。
ステップ5.「保存」をクリックして、圧縮された画像を保存します。
画質とファイルサイズの完璧なバランスを実現するのは芸術です。ここでは、写真が過度に圧縮されないようにバランスを取るためのヒントをいくつか紹介します。
1.適切な形式を選択します。
コンテンツに適した画像形式を選択します。写真や複雑な画像にはJPEGを使用し、グラフィック、ロゴ、透明な画像にはPNGを使用します。
2. Web用に最適化する:
画像最適化ツールを使用して、許容できるレベルの品質を維持しながら画像を圧縮します。これらのツールは、画質とファイルサイズの最適なバランスを見つけるのに役立ちます。
3.レスポンシブ画像を活用する:
レスポンシブデザインを実装し、さまざまなデバイスにさまざまな画像サイズを提供することで、デスクトップ訪問者の品質を犠牲にすることなく、モバイルユーザーの読み込み時間を短縮します。
4.遅延読み込み:
遅延読み込みを実装して、画面にすぐに表示されない画像の読み込みを延期し、ページ速度をさらに向上させます。
また、読んでください。
[解決済み] GoogleフォトでHEICをJPGに変換する5つの方法
より高速なWebサイトとより効率的なストレージを追求する中で、過度に圧縮された写真への誘惑は常に存在します。ただし、この慣行は、視覚的な品質の低下、ユーザーエクスペリエンスの低下、ブランドイメージの悪影響につながる可能性があるため、関連する危険性を認識することが不可欠です。画質とファイルサイズの適切なバランスを取ることは、プロフェッショナルなオンラインプレゼンスを維持し、視聴者の関心を維持するために重要です。この記事では、画像が過度に圧縮されないようにするさまざまな方法について説明します。オンライン画像コンプレッサーと画像編集ソフトウェアのどちらを選択しても、完璧なピクセルの完成度を解き放つことができます。
関連記事:
簡単なPDFサイズの縮小:無料のPDF圧縮ソフトウェアのレビュー
あなたが知らない 11 の最高の無料 AI 画像アップスケーラー ツール [お見逃しなく!
すばやく簡単に圧縮するためのトップ6オンラインファイルコンプレッサー