The need to convert HTML files to PDF format is universal - whether for archiving web content, sharing documents, or ensuring compatibility across platforms. Fortunately, there are 6 methods available to convert HTML to PDF. Thus, you can transform your HTML files with accuracy. Let's go on reading this post.

If you want to quickly and easily convert HTML files to PDF, we recommend using Coolmuster PDF Creator Pro. This software is a professional PDF creation tool that allows you to batch convert HTML files to high-quality PDF files in seconds.
01Download, install and open PDF Creator Pro, then select "HTML to PDF" from the "Convert:" menu on the right.
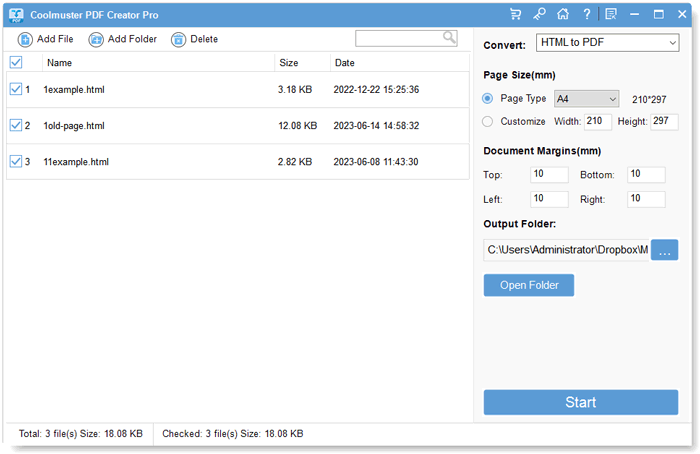
02Click "Add File" to select the HTML file you want to convert or drag and drop the file directly into the software interface. In the file list, you can preview information about each file, such as file name, size, etc.

03In the panel on the right, you can customize options according to your needs, such as page size or document margins. After completing the settings, click the "Start" button. Once the conversion is complete, you can view the converted PDF file.

You can also use Adobe Acrobat to convert HTML files to PDF. Adobe Acrobat is widely used for reading and editing PDFs, and allow you to create, view, modify, print, and manage PDF files.
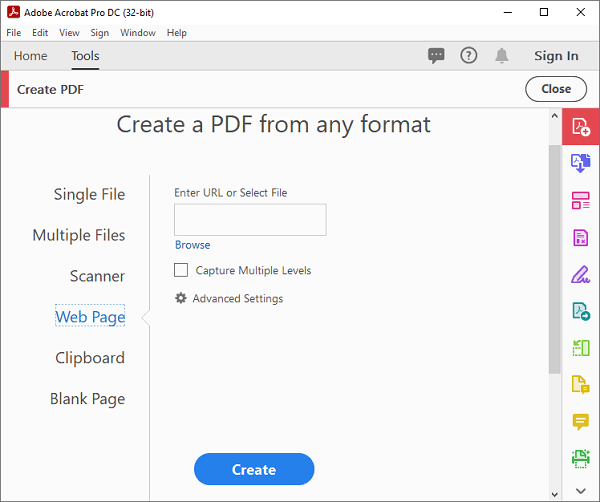
Step 1. Open Adobe Acrobat, click the "Tools" menu, and select the "Create PDF" tool. Then tap the "Web Page" option from the list of "Create a PDF from any format".

Step 2. Click "Browse" to select the HTML file you want to convert, or enter the URL of the webpage in the text box.
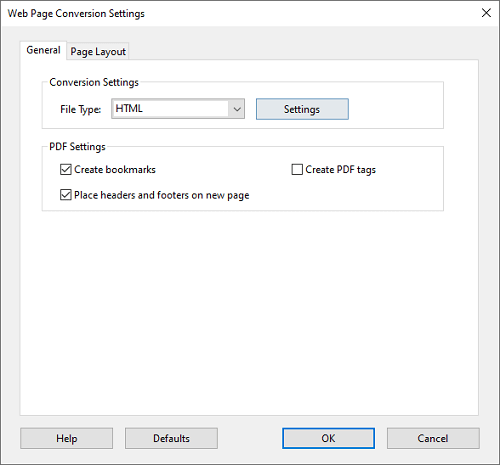
Step 3. Click "Advanced Settings" to configure more detailed options. After completion, click the "Create" button.

Step 4. Adobe Acrobat will start downloading the webpage and converting it into a PDF file. Once done, click "File" > "Save" in the upper left corner to save your PDF file.

You can directly use your web browser to save the webpage you are viewing as a PDF file. Chrome, Edge, Firefox, or other browsers have built-in printing functionality that allows you to print web pages as PDF files. You can follow these steps:
Step 1. Open the browser, enter the address of the HTML file you want to convert, or open your local HTML file in the browser (drag the HTML file into the browser or right-click the HTML file and choose "Open With" > "Google Chrome").
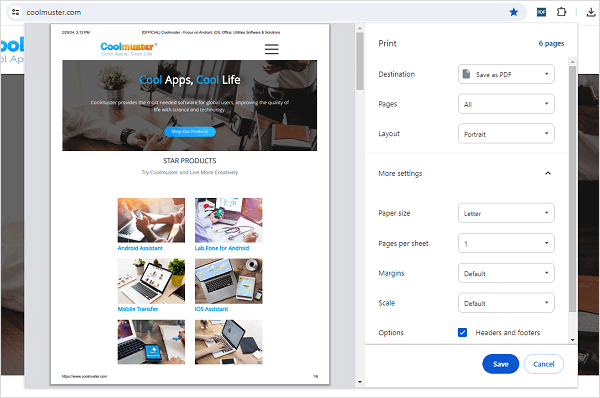
Step 2. Right-click on the page, select the "Print" option, or directly press Ctrl+P to open the print page. In the popped-up print preview interface, click the "Destination" drop-down menu and select "Save as PDF" or "Microsoft Print to PDF".

Step 3. Click the "More settings" button to adjust the parameters of your PDF file, such as page size, orientation, margins, scaling, etc. You can also choose whether to save "Headers and footers" or "Background graphics" at the bottom.
Step 4. Click the "Print" button, select the location and name to save the file, then click "Save".
If you want more features, you can use a Chrome extension called Just-One-Page-PDF to print web page files as PDF files. This extension is specifically designed to save web pages as PDF files, supporting you to save the page you are browsing as a PDF file in the browser.
Step 1. Open the Chrome browser's extension application store, search for Just-One-Page-PDF, click the "Add to Chrome" button, and install the extension.
Step 2. Enter the address of the webpage you want to save in your browser or open your local HTML file in the browser.
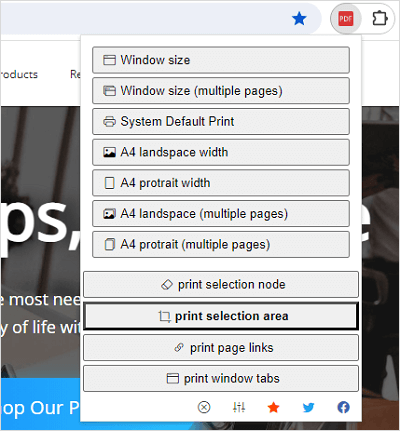
Step 3. Click the icon of the Just-One-Page-PDF extension in the upper right corner of the browser. In the popped-up dialog box, choose the content and printing method you want to save.

Step 4. Adjust the printing parameters of your PDF file. After completion, click the "Download" button, select the location and name to save the file, then click "Save".
You can also use a practical online tool to convert HTML files to PDF files like the iLovePDF's HTML to PDF tool. It allows you to upload and convert files on the webpage without downloading or installing any software.
How to convert an HTML to PDF online:
Step 1. Open the iLovePDF webpage, and find the HTML to PDF tool in the tools list.
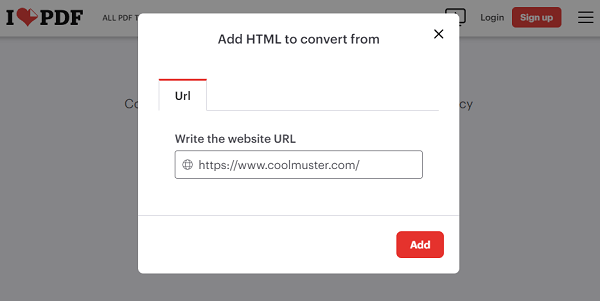
Step 2. Click the "Add HTML" button, and enter the URL of the webpage you want to save as PDF in the popped-up window, then click "Add".

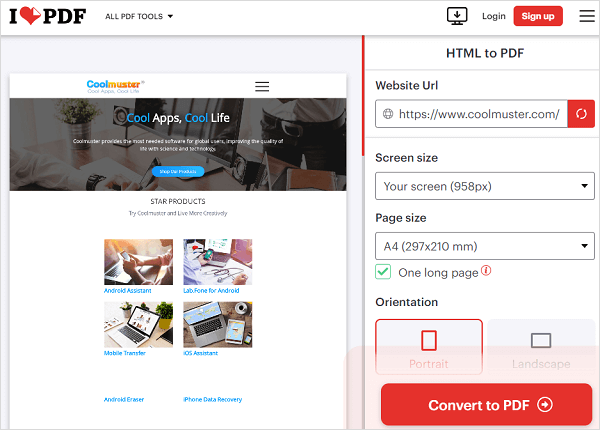
Step 3. In the new window, you can preview your PDF and set the parameters of your PDF on the panel on the right, such as size, pages, etc. After completion, click the "Convert to PDF" button and wait for the conversion to complete.

Step 4. Download the HTML converted to PDF.
If you use a Mac computer, you can utilize this feature - Preview, which is built into Mac to convert HTML files to PDF files. With it, you can also view and edit images and PDF files. If you don't want to install other conversion app, please try this feature.
How to convert HTML to PDF on Mac:
Step 1. Open Finder, find the HTML file you want to convert, right-click the file, and select the "Open With" submenu.
Step 2. Then choose the "Safari" option, or directly open your HTML file with the Safari browser.
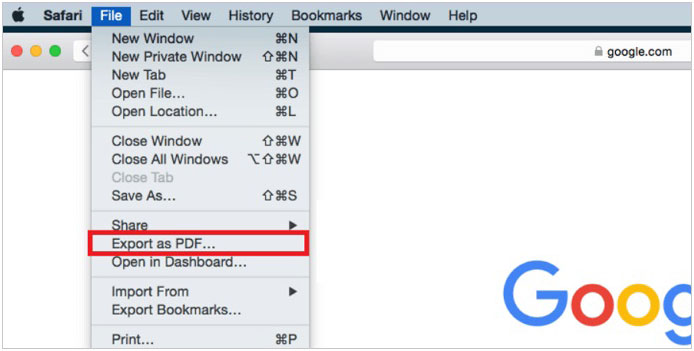
Step 3. In the Safari browser, click the "File" menu, select the "Export as PDF" option, or press "Command" and "P".
Step 4. In the popped-up dialog box, pick the location and name to save the file, and then click the "Save" button.

After reading this guide through the 6 ways of conversion from HTML to PDF, you're now mastering these useful tools and techniques to meet your document conversion needs. If you need an efficient tool to transform your HTML files to PDF, you can use Coolmuster PDF Creator Pro. It can convert multiple files at once. Anyway, no matter which tool you choose, you can start the conversion smoothly.
Related Articles:
How to Make a PDF on Your Computer [5 Offline & 3 Online Methods]
[PDF Solutions] How to Sign a PDF Document with Online & Offline Methods
[Hot] AI PDF Readers to Recommend | 5 Free & Paid Tools
Convert PDFs to Excel Free Online/Offline [1st Tool Is Awesome]





